WordPressのJINテーマを使ってみたいけど、「評判ってどうなの?どんなデメリットがあるの?」というお悩みをお持ちの方もいるのではないでしょうか。
この記事では、そんな方々の疑問や悩みにお答えしていこうと思います。
この記事を最後まで読むことで
JINの実際の評判(メリット、デメリット含む)
JINが自分に必要なテーマか
JINが長くブログ運営をしていく上で◎か
が分かり、今後のご自身のブログ運営の参考になると思います!
【30秒で分かる】JIN(ジン)の特徴

ここではJINに馴染みのない方でも分かりやすいように、特徴をまとめました。
JIN(ジン)の特徴
JINはブログアフィリエイターとして稼いでいる「ひつじさん」が監修した、アフィリエイトのノウハウを詰め込んだWordpressテーマです。
ブログでアフィリエイトをして収入を得ようと思うとSEO対策や記事の見やすさ、読みやすさに時間と注意を割く必要があります。しかしJINを使えば、その辺りの手間の多くを省くことができ、ブログ初心者の方でも「ブログを書く」作業に集中できます。
良いサイトを作るために、初期設定であまりにもやることが多いとブログを書く前から挫折してしまいがちです。特に初心者さんはJINを使えば、このような第一段階を突破することができます。
JIN(ジン)のメリット

JINは誰でも簡単に扱えるよう、以下のようなメリットがあります。
以下参照:JIN
各パーツのデザインがボタン一つで切り替えられる
ヘッダーデザイン(9パターン)
サイドバーデザイン(5パターン)
フッターデザイン(2パターン)
記事リストデザイン(3パターン)
このようなデザインを切り替えることで、同じJINでも差別化ができ、オリジナルのブログサイトを作ることができます。
おすすめデザインに変更でき思い通りのビジュアルになる
通常テーマを買うと、ブログサイトを自分好みにするためにカスタマイズが必要になります。
しかしJINではCSSなどの専門的な知識がなくてもボタンひとつでブログデザインを着せ替えることができ、非常に便利です。
これも初心者がブログ開設で挫折しないためのオススメポイントです。
装飾パターンが豊富で使いやすい
解説ボックスや見出しなど、ブログを見やすく分かりやすくするためのツールが豊富です。
ブログの読みやすさがSEOに直結しますので、以下のようなツールが揃っていることはブログ運営していく上で大きなメリットです。
見出しデザイン(160パターン)
吹き出し(15種)
マーカー(2種)
比較表(2種)
ブログカード
アコーディオン
アフィリエイトを後押しする機能が豊富
広告の露出を高め、ボタンクリックに導いてくれるような機能が多数用意されています。
主な機能は以下の6つです。
CVボタン(全10種)
商品ランキング機能
広告一括管理
CTAエリア作成
HTMLタグ管理
インフィード広告
内部SEO対策済み
サイトの内部構造に対してSEO対策が施されているので、自分の作ったサイトが上位表示されやすくなっています。
Googleにもユーザーにも優しいテンプレートです。
オンラインコミュニティ「Blog Camp」で不明点が解決できる
JINを購入すると追加料金なしで、オンラインコミュニティ「Blog Camp」に参加することができます。ここでは以下のようなことができます。
ブログの稼ぎ方を学べる
仲間を作ることができる
困ったら先輩に相談できる
定期イベントでブログ診断等を受けられる
通常このようなサービスは追加料金がかかってくるのですが、JINではこれが無料で利用できます。
JIN(ジン)のデメリット

良いとこだらけのJINですが、最も考えられるデメリットは以下の2つです。
他の人とデザインが被りやすい
ユーザー数が多いので、他の人とデザインが被りやすくはなります。ただし、誰でもブログを挫折することなく始められるという点で使いやすさを追求した結果とも言えます。
使っていくうちにCSSなどの知識が増えてくると独自にカスタマイズできるようになるので、まずは既存のデザインで始めてみるのがいいと思います。
表示スピードが遅い
JINは特にモバイル速度が遅く、SEOに影響が出るのではと心配される声が結構あります。
ただ、JINの機能内で速度を上げる方法はいくつかあるのと、有料プラグインを入れれば表示スピードが劇的に上がります。
・Font Awesomeを読み込まない
・フォントを「デフォルト(端末の標準フォント)」に設定する
・Twitter Youtube Instagramを埋め込まない
JIN(ジン)の情報を表に分かりやすくまとめました!
以下にJINの情報をまとめました。
| テーマ名 | JIN |
|---|---|
| 料金 | 14,800円(税込) |
| 販売元 | CrossPiece |
| 用途・利用者層 | ブロガー、アフィリエイター |
| 第三者のサイト制作 ライセンスなど |
PHPファイル:GPLライセンス
CSS / JavaScript / 画像 / アイコンデータ:「jin-theme.com」および「JINのテーマ制作者」の独自ライセンス |
| 動作環境 | WordPress 4.9 以上 PHP ver7 以上 Windows10/Mac OSX/Android7.11 以上 IE11以上/Chrome64/safari11.0.3 以上上記以外の環境では未確認 |
| 更新・アップデート | テーマ更新通知が来る または手動アップデート |
| アダルト利用 | 可能 |
| 特徴 | 誰にでも使いやすいシンプルなテンプレート。 専門知識がなくても良い感じのブログが簡単に完成するので、ブログ運営のスタートダッシュがしやすい。 アフィリエイトのノウハウが散りばめられた仕様になっており、ブログの収益化が見込める。 ユーザー数が多いため、操作上の疑問の多くは検索すればある程度解決する。 |
JIN(ジン)の具体的な機能と出来ることを解説
トップページ
JINではデモページと同じデザインがインストールできるので、まずは「JINのデモ一覧サイト」からダウンロードしてサイトの大枠を設定します。

ピックアップ記事

ピックアップ記事とは自分のサイトの訪問者に、まず見て欲しい記事、収益性の高い記事を設定することで、積極的に露出を増やすことができる記事のことです。
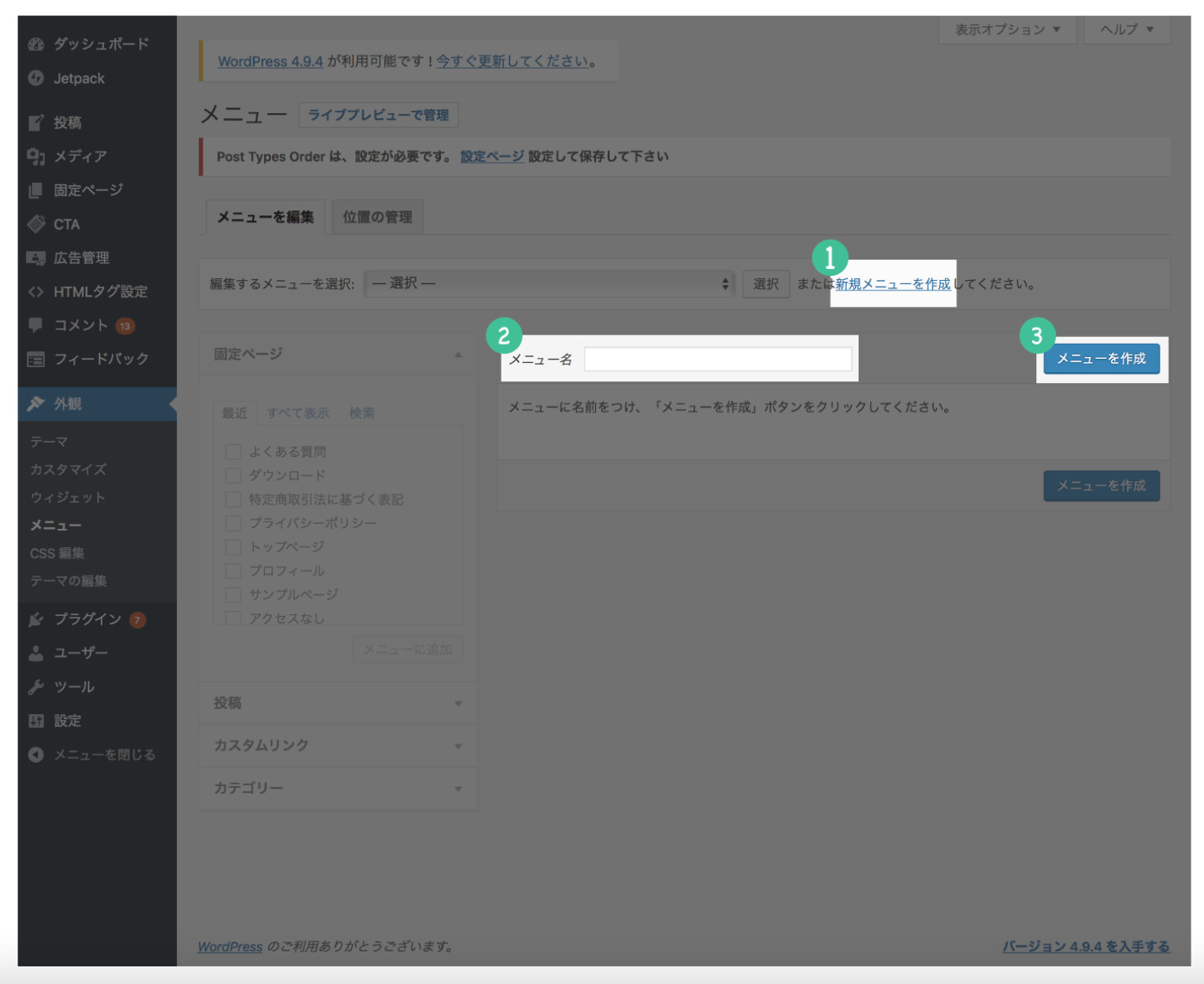
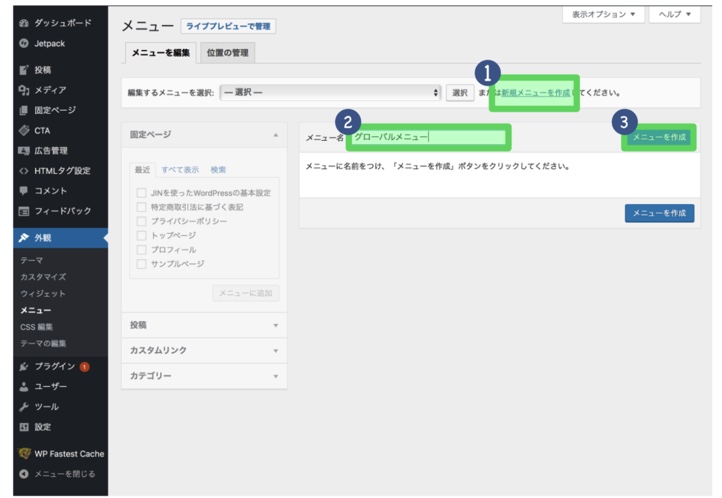
①新規メニューを作成
②メニュー名を入力
③メニューを作成

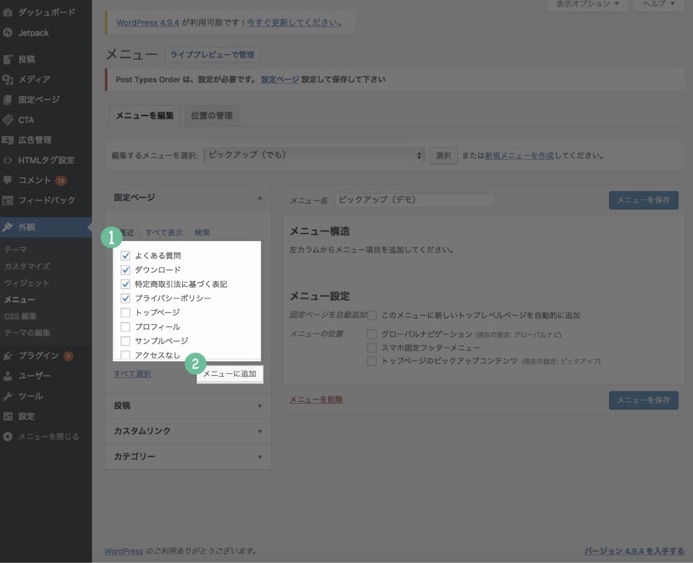
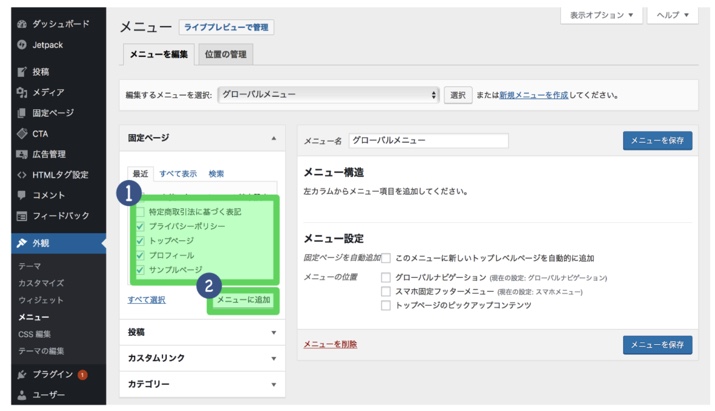
①追加したいメニューを選ぶ
②メニューに追加

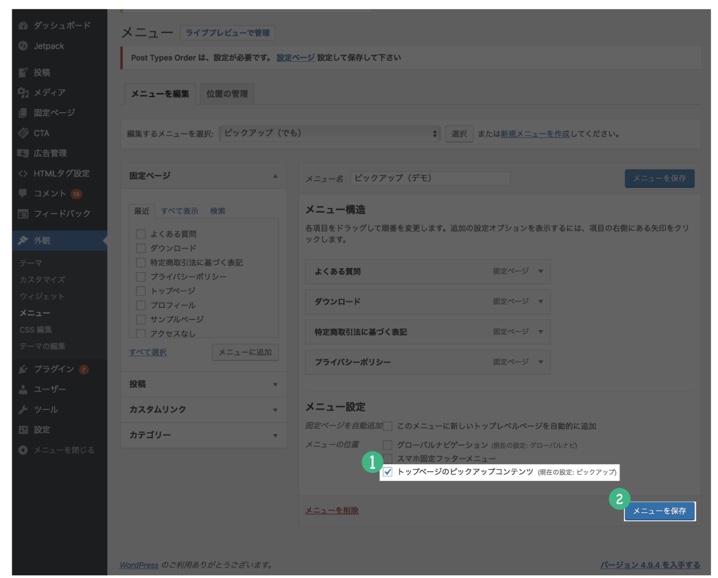
①「トップページのピックアップコンテンツ」にチェックを入れる
②メニューを保存

ピックアップ記事のデザインを選択します。
①「カスタマイズ」>「トップページ設定」
②「ピックアップコンテンツのタイプ選択」
 上記の3タイプから選べます。
上記の3タイプから選べます。
ピックアップ記事の画像はアイキャッチ画像から取得されます。
これでピックアップ記事の設定は完了です!
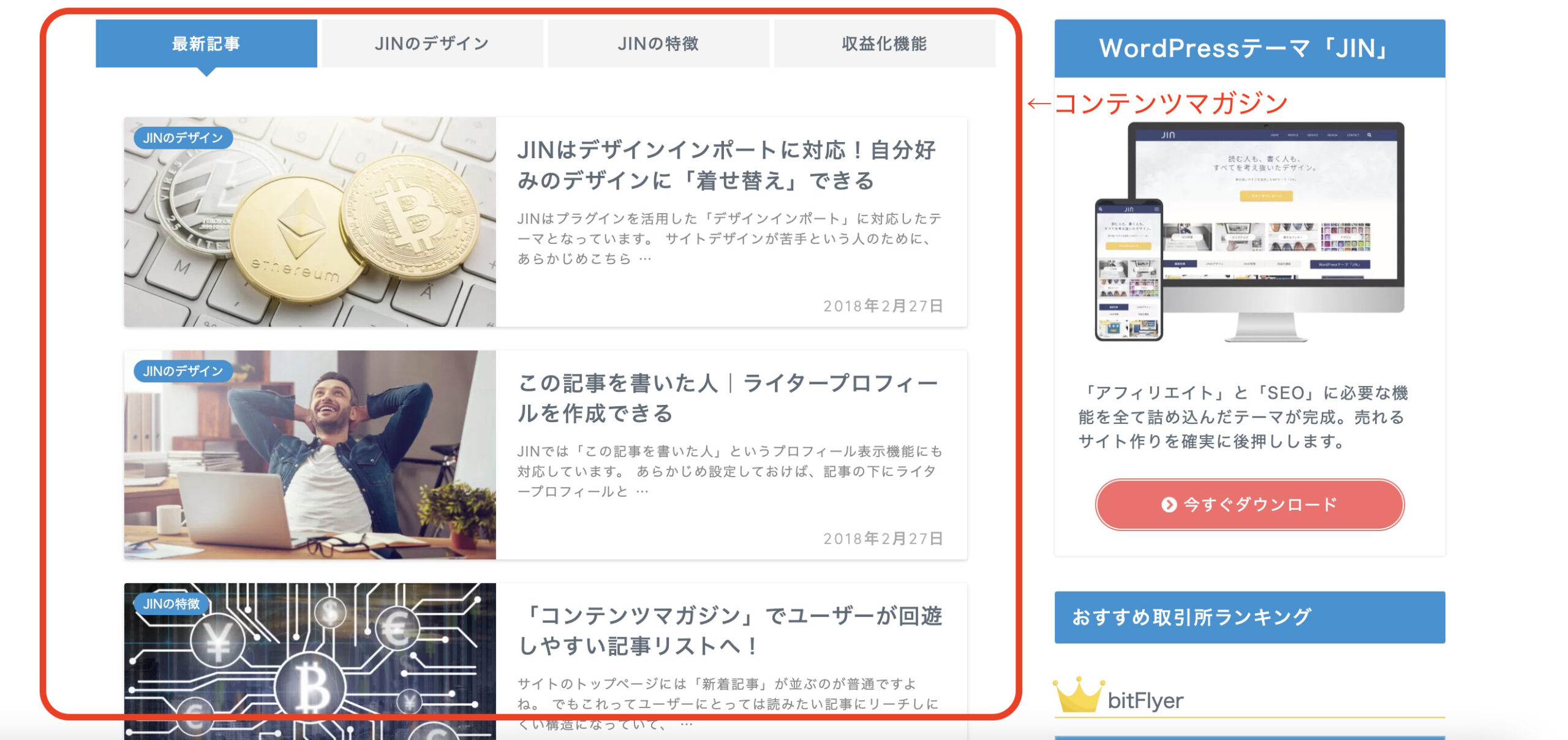
コンテンツマガジン
コンテンツマガジンは、トップページで複数カテゴリを一度に表示し、読者が興味のあるカテゴリに誘導します。
下の画像では、「最新記事」「JINのデザイン」「JINの特徴」「収益化機能」というカテゴリに分けられており、それぞれの関連記事がタグ下に表示されています。

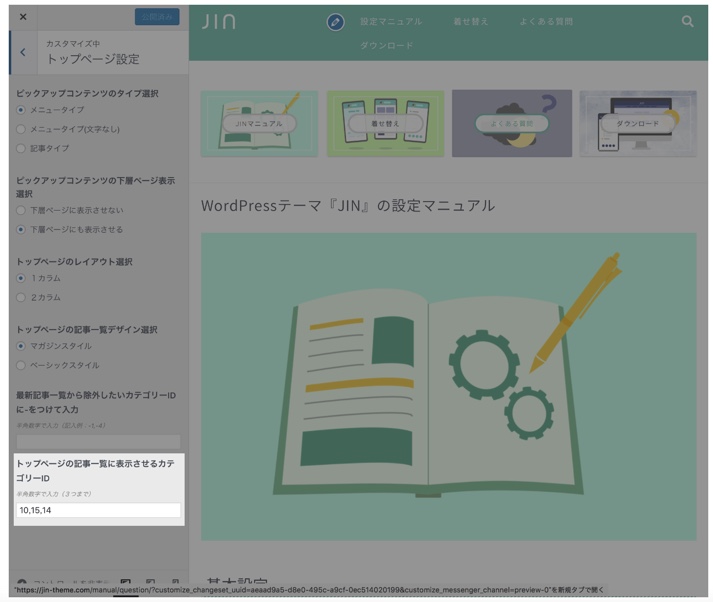
①「カスタマイズ」>「トップページ設定」
②「トップページの記事一覧に表示させるカテゴリーID」にカテゴリIDを入力する
カテゴリIDの取得方法

「最新記事」は左端に固定で入るので、カテゴリーIDを設定できるのは残り3つまでです。カンマ(,)で区切って数字を並べてください。
最後に「公開」を押して保存しましょう。
インフォメーションバー
インフォメーションバーはサイトの上部に設置され、アピールしたい収益性の高い記事や、プロフィールなど読んでもらいたい記事を設定しておくのがおすすめとされています。
①「カスタマイズ」>「ヘッダー設定」
②「インフォバーに表示する文字」と「インフォバーのリンク先URL」を入力する
インフォバーの色を設定する
「カスタマイズ」>「ヘッダー設定」>「インフォメーションバーの背景色」

スマホスライドメニュー
JINではスマホ専用のスライドメニューを設置することができます。
画面右上によく設置されている3本線のハンバーガーメニューをタップしなくてもメニューにアクセスできるので、ユーザーフレンドリーです。

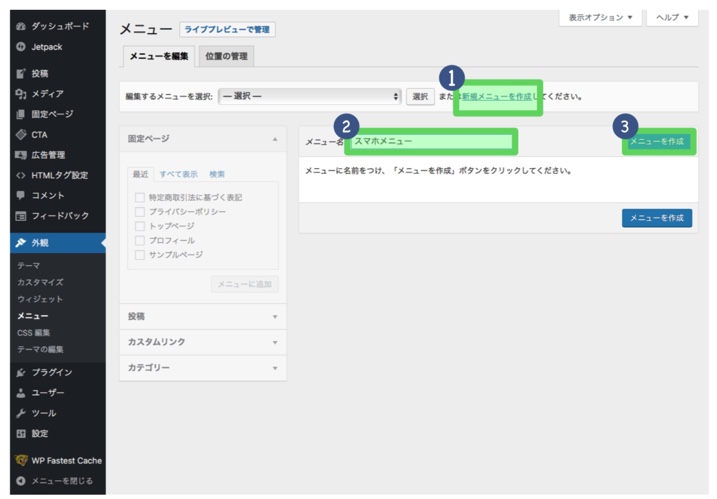
①新規メニューを作成
②メニュー名を入力
③メニューを作成

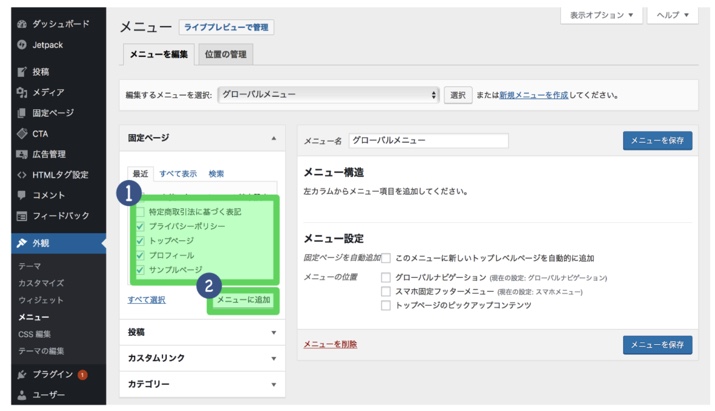
①追加したいメニューを選ぶ
②メニューに追加

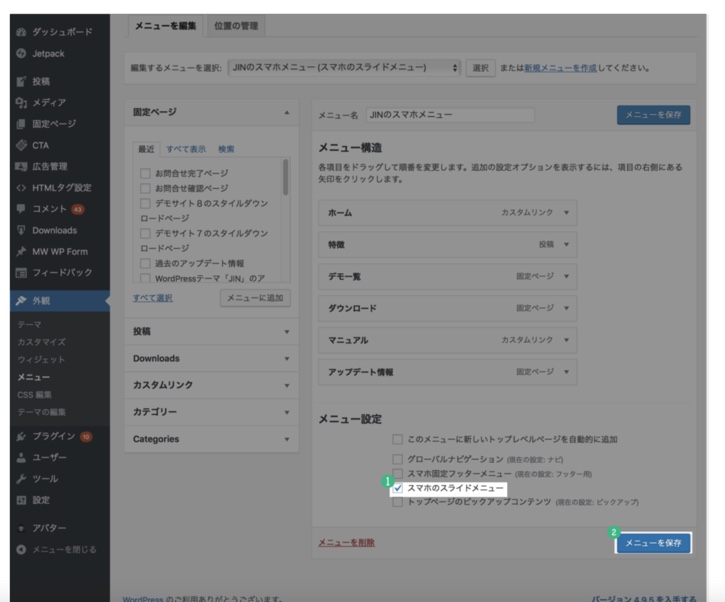
①「スマホスライドメニュー」にチェックを入れる
②メニューを保存

これでスマホスライドメニューの設定の完了です!
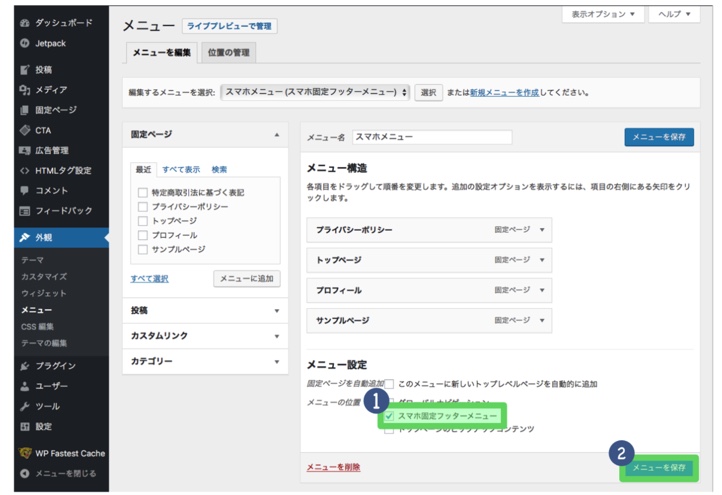
スマホフッターメニュー
スマホフッターメニューとは、スマホ画面の下部に表示されるメニューのことです。
記事を読んでいる途中でもフッターメニューに移動できるので、すぐアクセスしてほしいメニューを設定しておくのがおすすめです。

①新規メニューを作成
②メニュー名を入力
③メニューを作成

①追加したいメニューを選ぶ
②メニューに追加

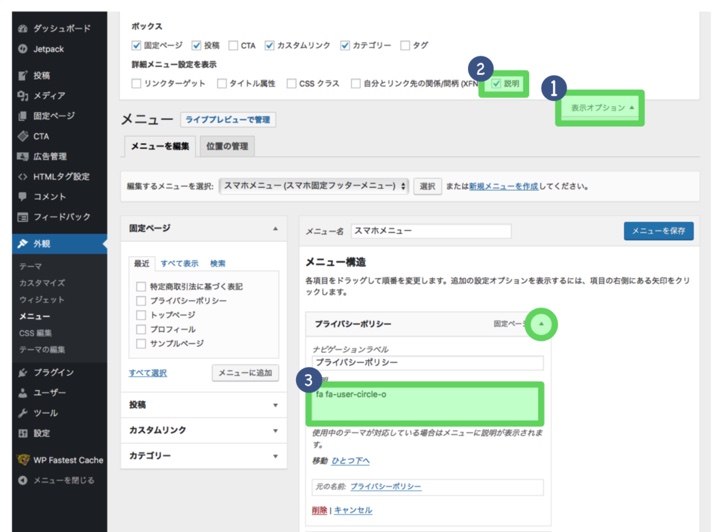
①表示オプション
②「説明」にチェックを入れる
③説明の項目にアイコンのコードを入力
 アイコンのコードはJINオリジナルアイコン、もしくはFontAwesome(フォントオーサム)で取得したものを貼り付けます。
アイコンのコードはJINオリジナルアイコン、もしくはFontAwesome(フォントオーサム)で取得したものを貼り付けます。

①「スマホ固定フッターメニュー」にチェックを入れる
②メニューを保存

これでスマホフッターメニューの設定は完了です。
BOX・装飾・マーカーなど
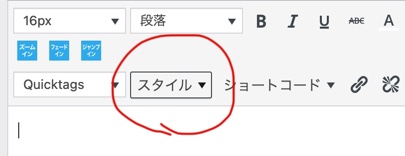
JINにはさまざまな装飾が用意されており、記事作成ページの「スタイル」や「ショートコード」から選ぶことでさまざまな装飾を施し分かりやすい記事に仕上げることができます。
「スタイル」を開くと

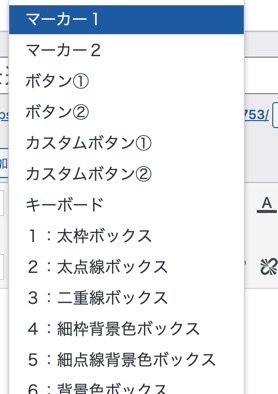
いろんな装飾のオプションが出てきます。

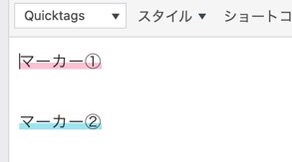
マーカー
①マーカーをしたい文章をマウスで選択する
②「スタイル」>「 マーカー1」または「マーカー2」

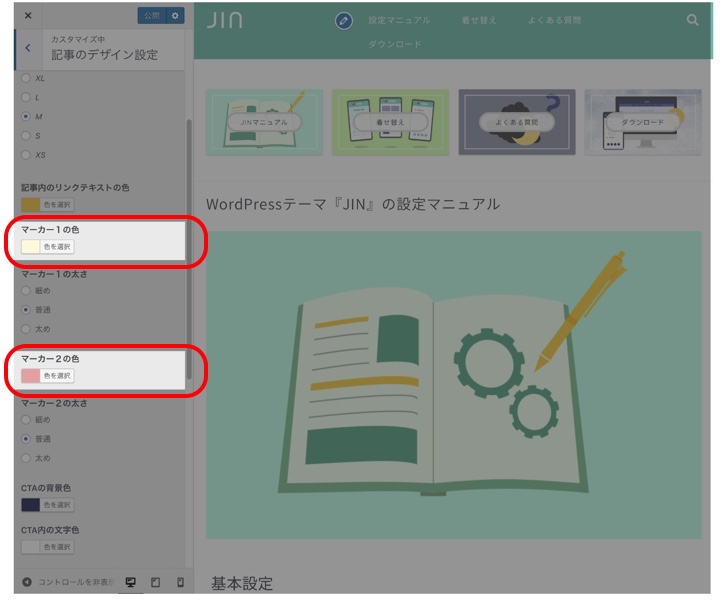
マーカーのデザイン設定
①Wordpress管理画面「外観」>「カスタマイズ」>「記事のデザイン設定」
②赤枠部分で好きな色に変更する

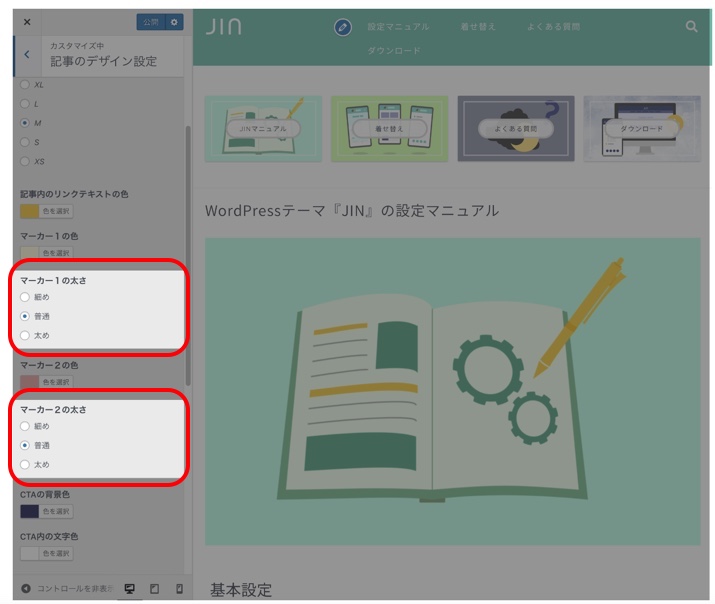
①Wordpress管理画面「外観」>「カスタマイズ」>「記事のデザイン設定」
②赤枠部分で好きな太さに変更する

ボックス
記事内容の分かりやすさはSEOにおいても大切な部分です。このような装飾を上手に使えるとブログの質がグッと上がります。
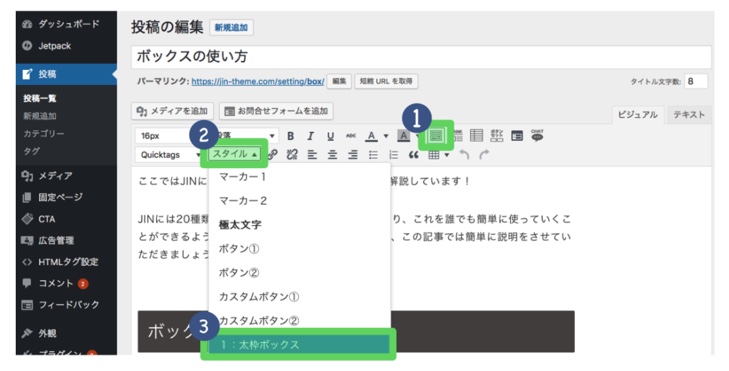
「スタイル」をクリックし、カーソル下げると20種類のボックスが出てくるので、その中から選ぶ

デザイン一覧


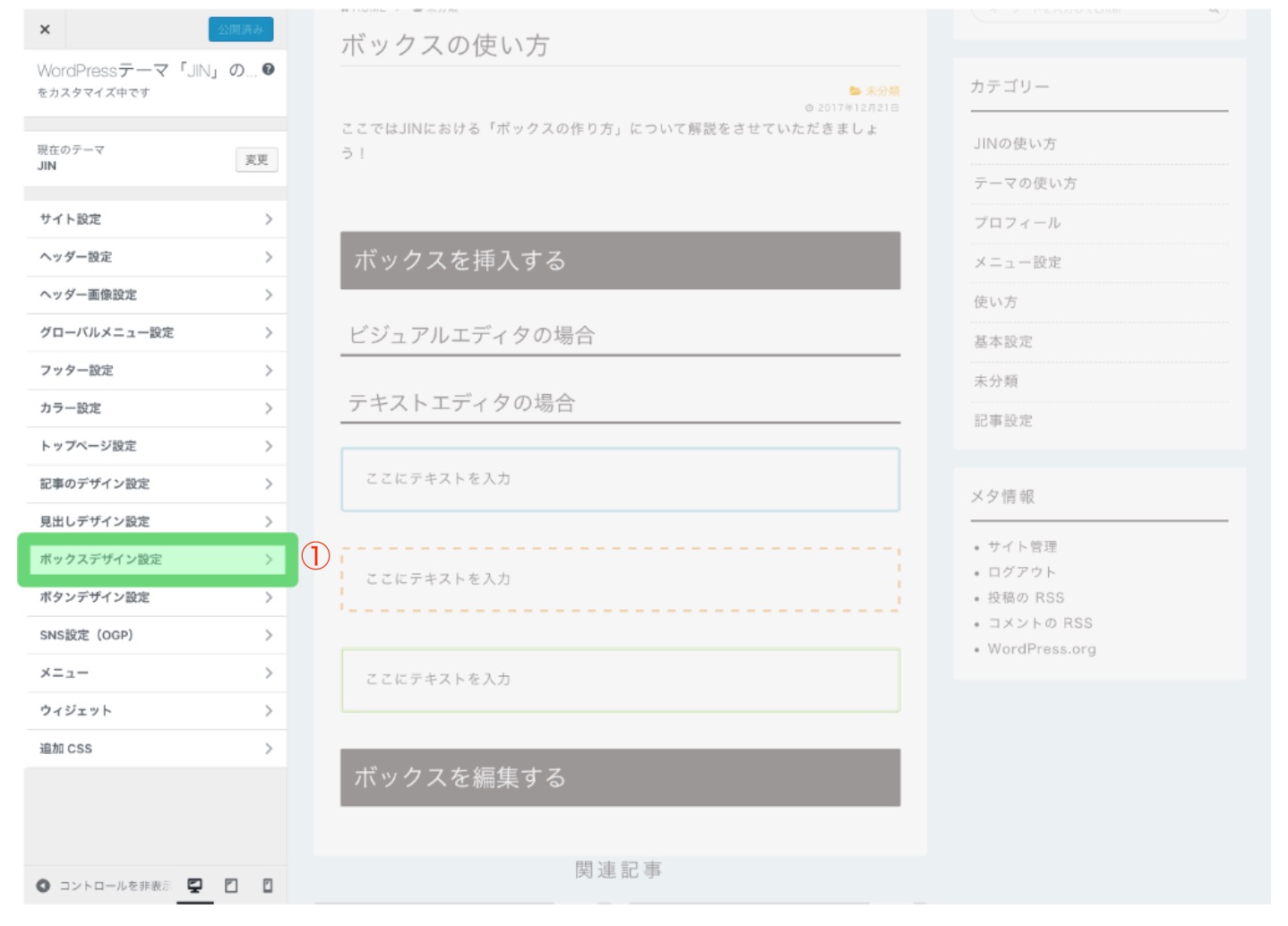
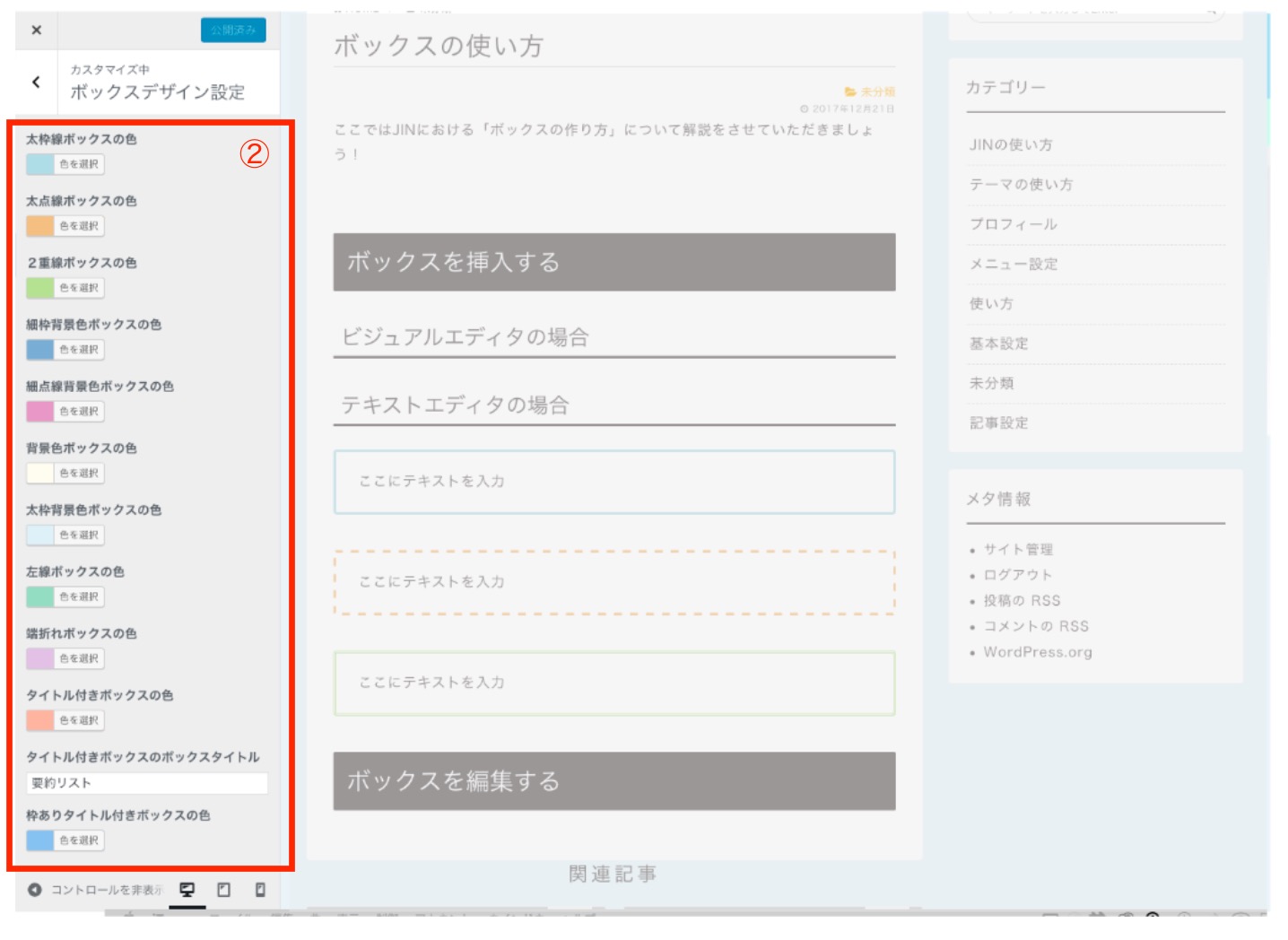
ボックスのデザイン設定
①Wordpress管理画面「カスタマイズ」>「ボックスデザイン設定」
②各ボックスの設定を変更する


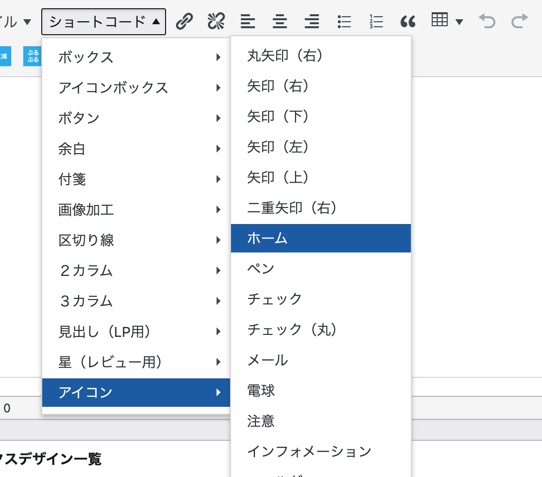
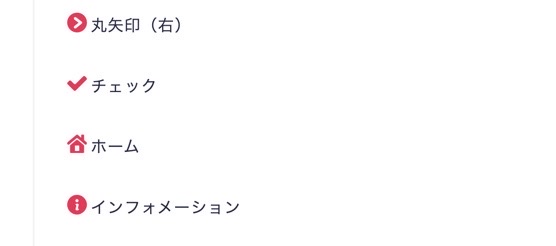
アイコン
「ショートコード」>「アイコン」から好きなアイコンを選ぶ


アイコン一覧はこちらから
ボタンの作成
CVボタン
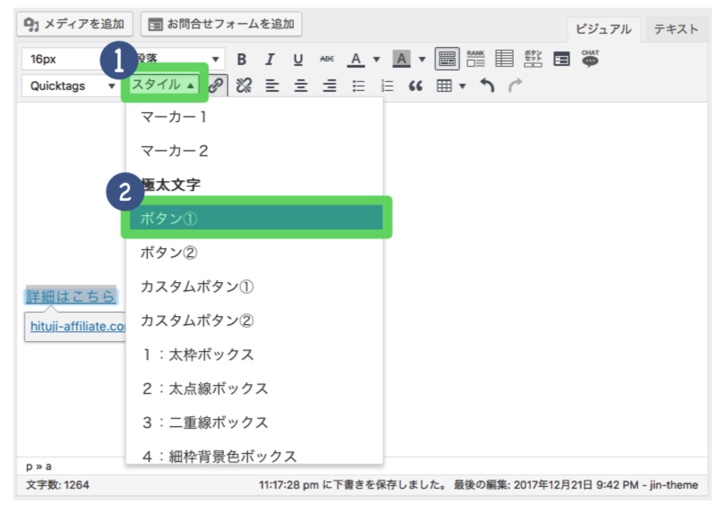
①ボタンにしたいテキストにURLを貼る
②テキストをマウスで選択する
③「スタイル」>「ボタン」から好きなボタンデザインを選ぶ


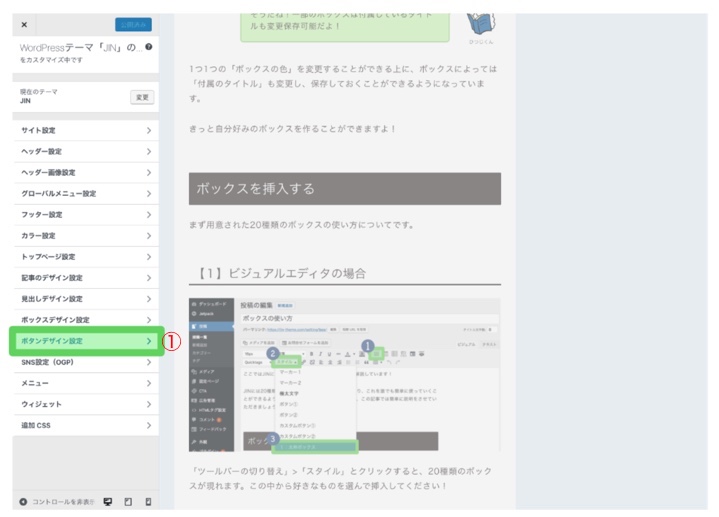
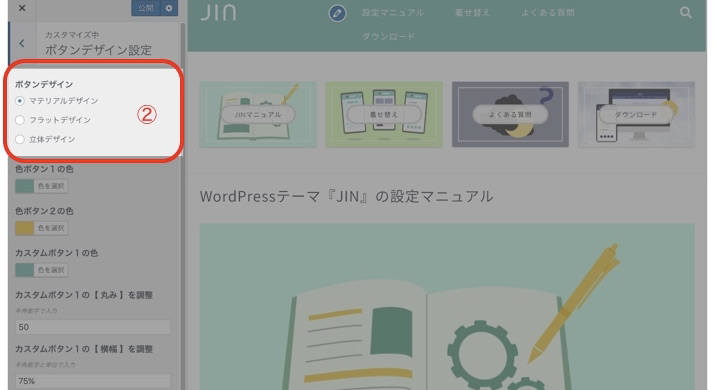
ボタンデザインの設定
①WordPressの管理画面「カスタマイズ」>「ボタンデザイン設定」
②ボタンデザインを選択する
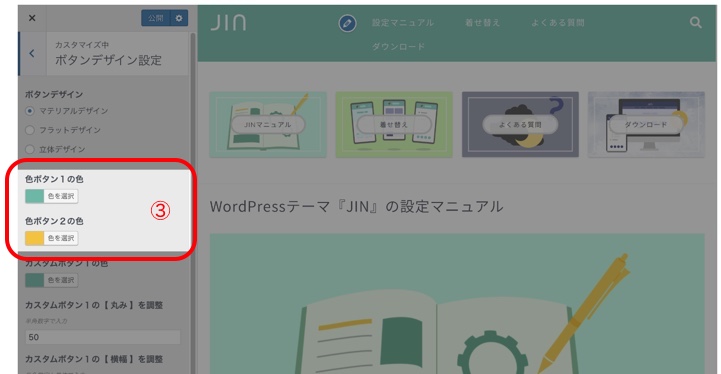
③「色ボタン1」「色ボタン2」のカラーを設定する
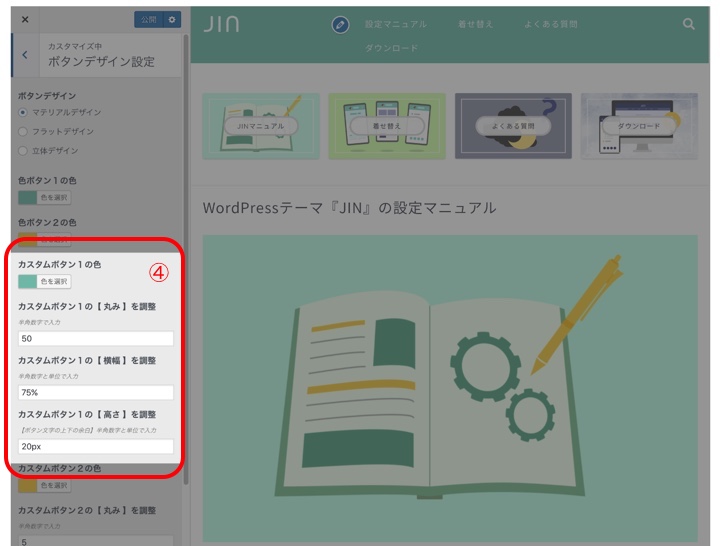
④「カスタムボタン1」「カスタムボタン2」を設定する




ショートコードボタン
JIN(Ver1.82)からショートコードボタンが追加されました。
①「ショートコード」>「ボタン」から好きなボタンデザインを選ぶ
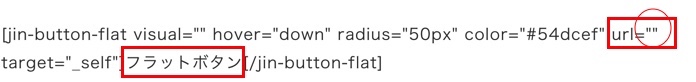
②ショートコードの中の「url=””」という部分の「””」の中にURLを入力する
③ショートコードの中の「ボタン」という部分を好きなテキストに変える

ボタンデザインの設定
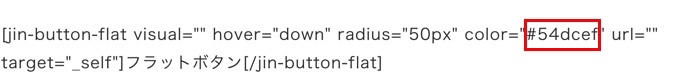
ショートコード内の「color=”#54dcef”」の「”#54dcef”」を好きなカラーコードに変える

広告の自動挿入
JINには、広告の自動挿入機能はなく、「広告管理」という機能を使って広告を管理画面から一元管理します。
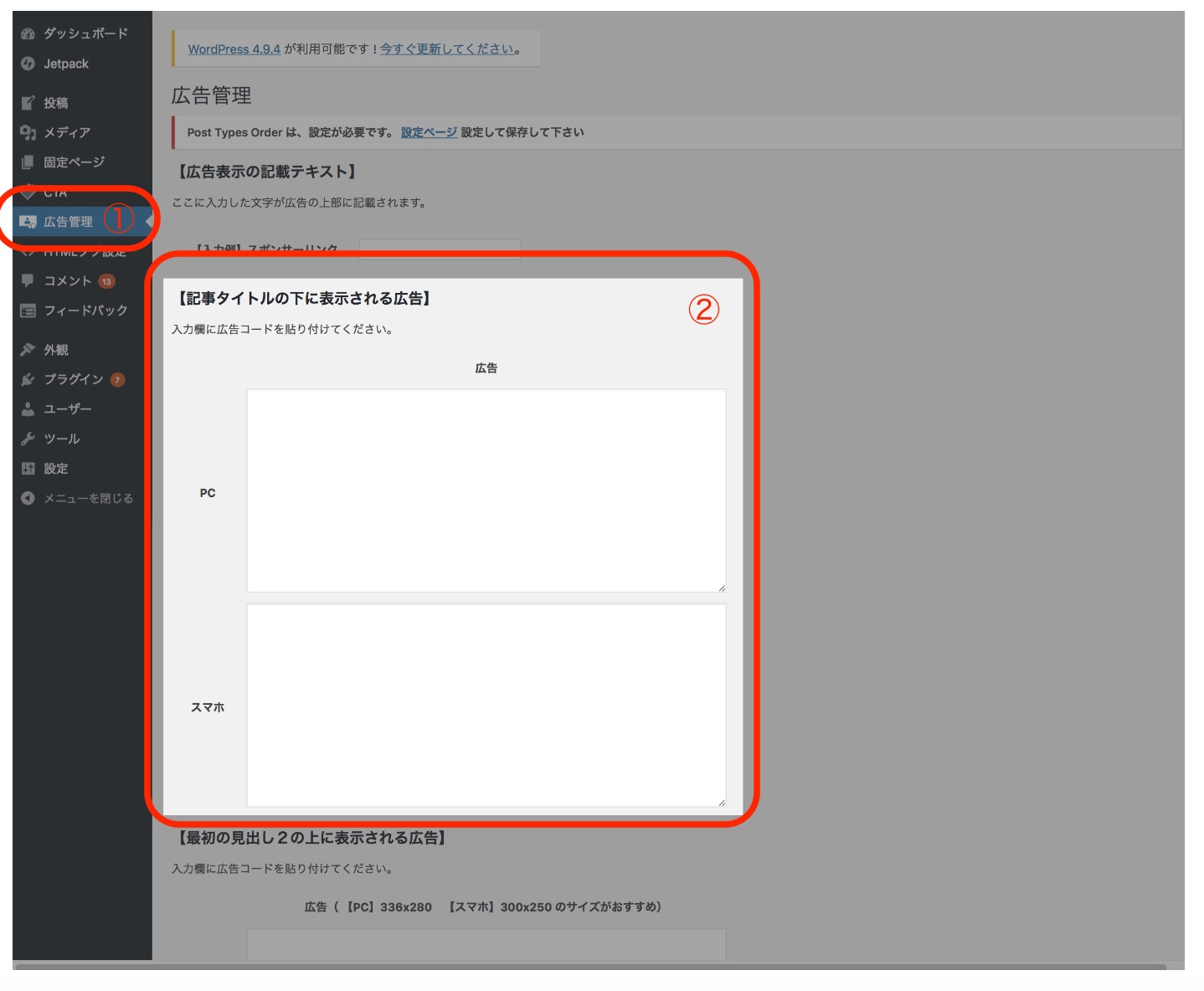
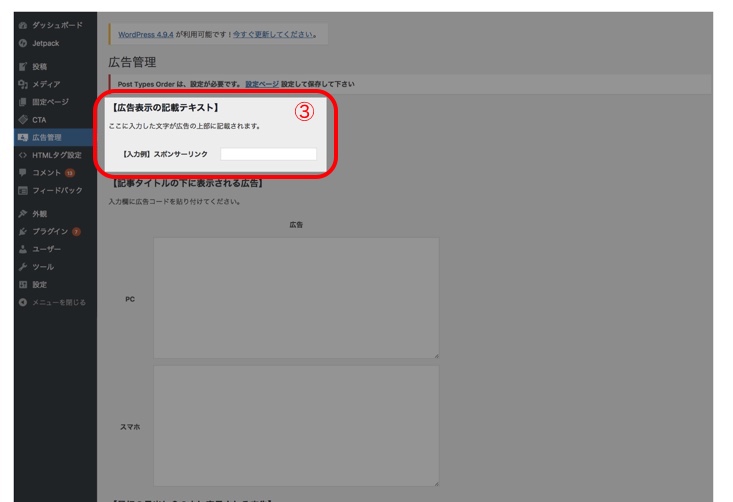
①Wordpress管理画面「広告管理」
②赤枠部分に広告タグを貼り付ける
③必要であれば広告タイトルを入力する


ここにタグを貼り付けると、全記事に一括で広告表示されます。
JINでは4箇所に広告を表示させることができます。PCとスマホ、それぞれのデバイスに最適なサイズの広告を貼り付けましょう。
(1)記事タイトル下
(2)記事見出し2上
(3)記事下
(4)関連記事下
アドセンスなどの広告を貼り付ける場合は、広告のタイトルに「スポンサーリンク」と入力するのが良いでしょう。
デザインのパターン(見出し、サイドメニューなど)
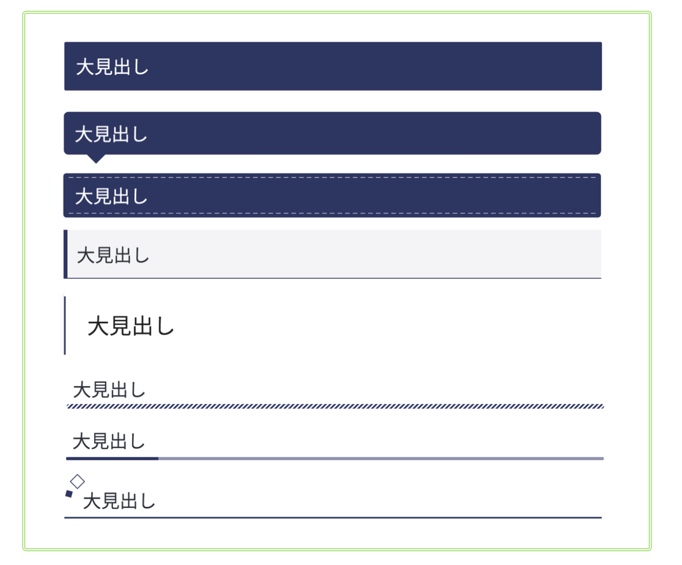
見出し
見出しのデザインは以下のような種類があります。
H2見出し8パターン
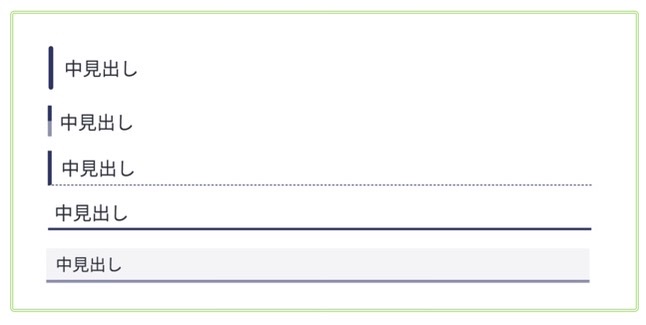
H3見出し5パターン
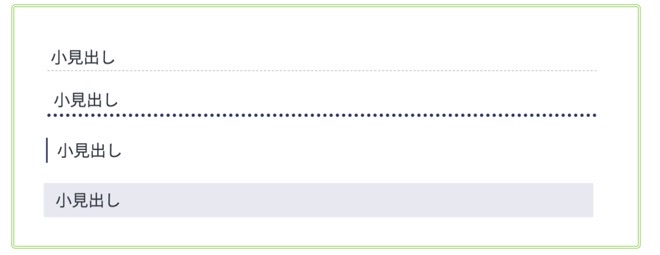
H4見出し4パターン



これらの見出しを組み合わせると、160種類ものパターンの見出しを作ることができます!
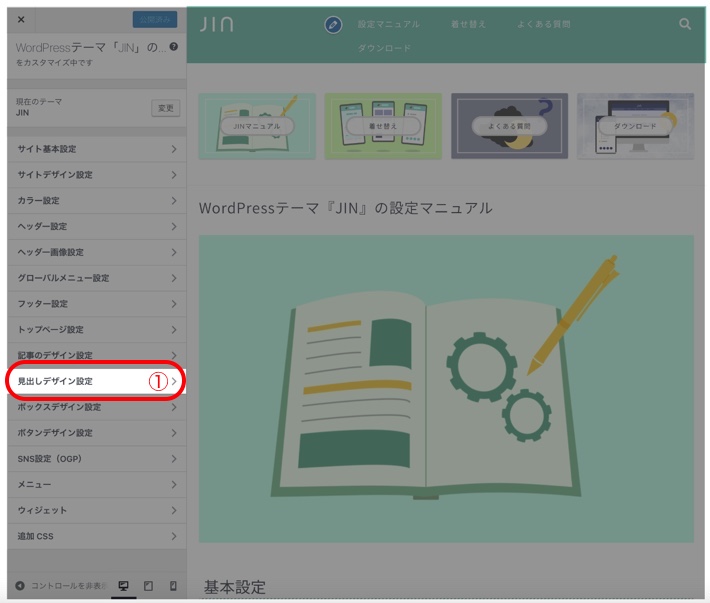
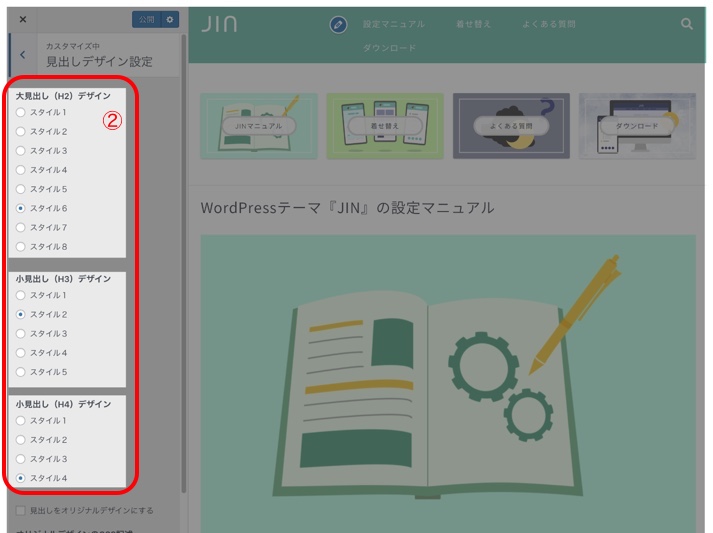
見出しデザインの変更
①Wordpress管理画面「カスタマイズ」>「見出しデザイン設定」
②好きな見出しデザインを選択する


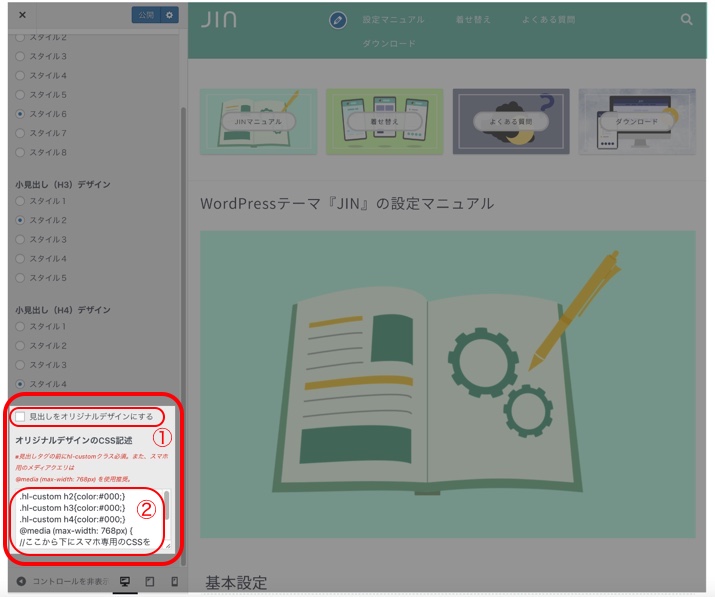
①「見出しをオリジナルデザインにする」にチェックを入れる
②オリジナルデザインのCSSを入力する

見出しは、記事の内容よりも読者が必ず目を通す箇所なので、見やすい見出しを作ることがとても重要になります。JINでは見やすく魅力的な見出しをボタンひとつで簡単に設定することができます。
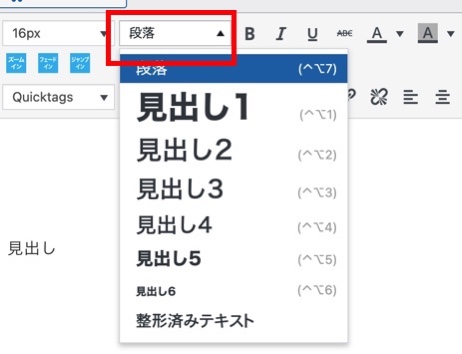
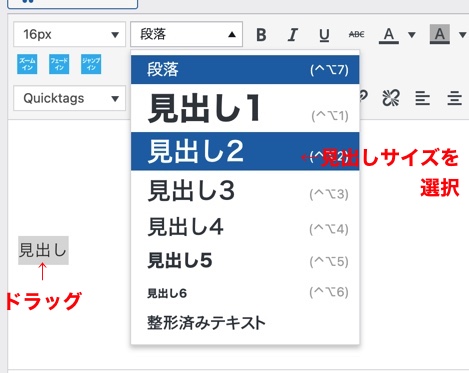
見出しデザインを設定したあとは、記事に必要な見出しサイズを記事作成画面の「段落」というところから選択できます。



選べるカラー
JINでカスタマイズできるカラーは下記の13の項目です。
テーマカラー
アクセントカラー
サイトの背景色
ヘッダーの背景色
ヘッダーの文字色
メニューの背景色
メニューの文字色
フッターの背景色
フッターの文字色
見出しの色
ボタンの色
マーカーの色
ボックスの色
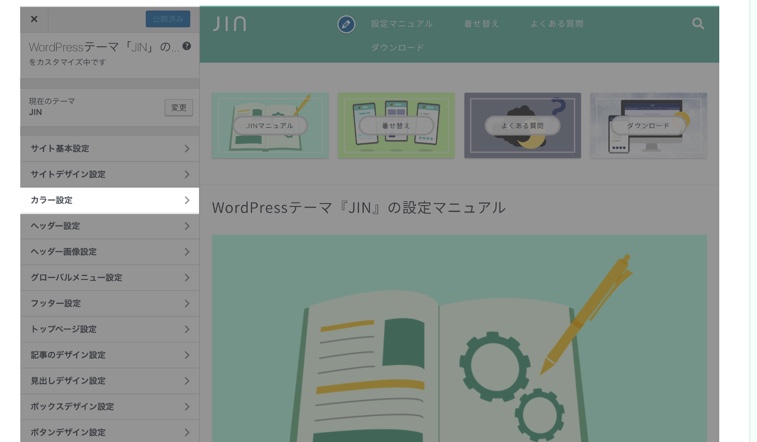
①WordPressの管理画面「カスタマイズ」>「カラー設定」
②変更したい箇所のカラーを選択する

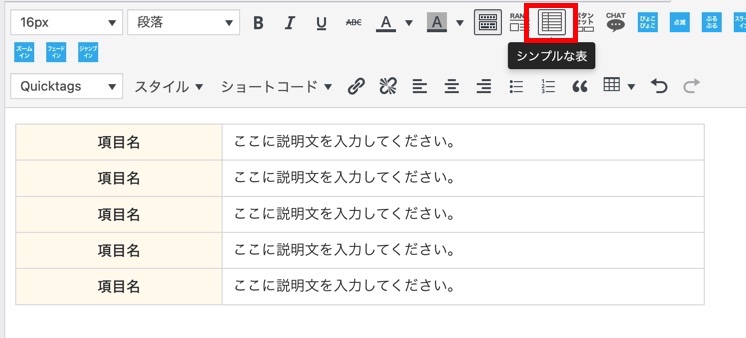
テーブル作成
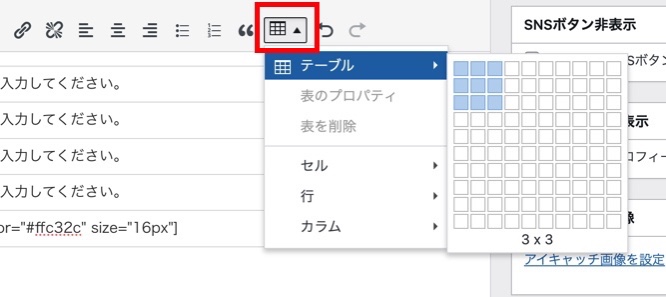
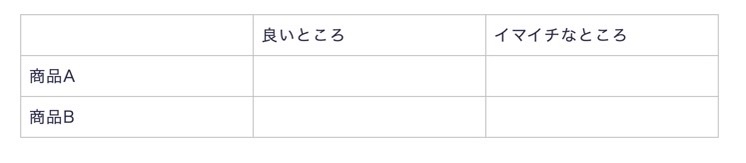
JINでは簡単な表を作ることができます。記事制作画面の「シンプルな表」をクリックすると下のような表が出てきます。

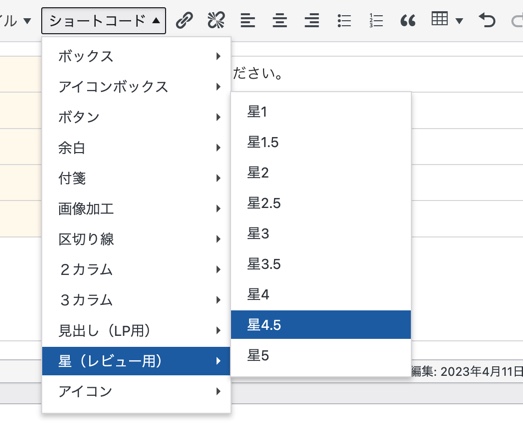
商品やサービスのレビュー記事を書く際に便利な「星」も「ショートコード」の中から選択することで表の中に作成できます。


また、「テーブル」をクリックすると、必要とする行と列の表ができます。


計測タグ設定
自分のブログにどれだけのアクセスがあったかなどの細かい分析をする計測タグをつけるには、Google Analitics(グーグルアナリティクス)に登録します。
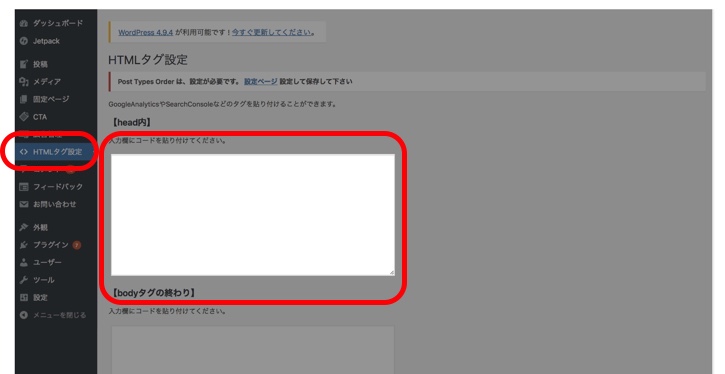
①WordPressの管理画面を開いて「HTMLタグ管理」という項目を開く
②【head内】にGoogle Analiticsで取得したコードを貼り付ける

【疑問点を解消する口コミ】JIN(ジン)の評判・感想を項目ごとにまとめました!

実際のユーザーはどのような感想を持っているのでしょうか?項目ごとに見てみましょう。
【微妙】と言っている人の意見・口コミは?
JINを使っていて「こういう機能使いたいな~!でもJINにはない・・」ということが結構ありました。
引用元:isacomputer
私は有料デザインのJINを使用していますが、AFFINGER5へ乗り換えを検討しています
理由はサイトの表示速度です
JINは有料デザインの中でもページの表示速度が遅いためSEOに影響が発生します
軽量化を試みて改善しないようであれば乗り換えます
引用元:hikaru|ブロガー
JINは機能を極力省いて簡単に使える反面、ほしい機能がないことも多いです。
実際、機能を追加するためにCSSを追加したり、プラグインを追加して対応していました。
すると、プラグインがいつのまにか多くなってしまうという現象に・・・。プラグインが多くなるとサイトが重くなったり、不具合が起きやすくなってしまったりと、良くない状態になってしまいます。
引用元:ぶろぐ学部
使いやすさを追求しているがために「機能が少ないと感じる」「プラグインを入れるとサイトが重くなる」など、JINを微妙と感じる口コミがありました。
ブログ運営に慣れてくるとこのようなことを感じやすくなるかもしれませんね。
「使いやすい」のは本当?口コミは?
ぼくが運営しているブログはすべて『JIN』というテーマを使用しています。
有料テーマですが、めちゃくちゃ使いやすいです。簡単です。
無料でアップデートされます。色々な機能がかんたんに使えます。
とにかくオススメです。
※初心者には高いと感じるかもしれません。
引用元:Shinozakky@プログラミング勉強中
ついにWord pressのテーマJINを購入!本当に使いやすい&見やすいし、何より自分のブログに愛着が湧いてくる!色々と設定したいし新しい記事書きたいし、わくわくが止まらん!
引用元:AYUMI
機能の使い方が簡単かつ見やすく使いやすいという口コミがありました。
多くのブロガーさんやトップブロガーたちから支持されているJINなので、間違いはないと思います。
HTMLやCSSの知識は不要?口コミは?
より高度なカスタマイズをおこなう場合には、まったくの知識ゼロでは難しいでしょう。
JINに標準搭載されているカスタマイズ機能の範囲内であれば、初心者でも直感的な操作が可能ですが、「この箇所をもう少し変更したい」といったより具体的な要望がある場合、CSSの編集などが必要になるからです。
引用元:ワプ活
JINのテーマをWordPressにインストールすると、すでにブログの大枠が完成します。
自分のブログのイメージに合うように、少し調整が必要でしたが、ここで私の知識に限界を迎えました。
希望するデザインのSNSボタンを追加したり、WORKSページといったブログとは異なるページを作成したかったため、コーディング作業が必要になったためです。
ここで、クラウドワークスという在宅や副業、フリーランスとして活動している方にお手伝いしていただくサービスを利用しました。
引用元:Sucreーななこのお菓子な毎日ー
基本的なことはJINをダウンロードするだけで完成するのですが、細かい部分や難易度の高いカスタマイズを行う際には知識がゼロでは難しいようです。
ユーザーさんの声を見ると、「クラウドソーシングサイトでプログラミングが得意な人にお任せする」という手があるということが分かります。
人にお願いするということはそれだけ出費になるので、自分で初期投資の予算を決めてブログ運営するのが良さそうですね。
「サポート」はどう?口コミは?
JINは質問できるフォーラムがあり、頻繁にやりとりされていて、製作者サイドが比較的回答しているように見えました。これは心強いなぁと思いました。
引用元:Proggy.jp
もしマニュアルやForumで解決しなくても、JINを使っているブロガーは多いのでググれば良い解決策が転がっていますよ。
引用元:yasublog
JINは購入すると操作マニュアル、質問Forumで疑問や使い方についてしっかりサポートしてくれます。さらに、もしそこで解決しなければ、Google検索である程度の答えは探すことができます。
ユーザー数が多いJINの強みと言えるでしょう。
「デザイン性」は?口コミは?
JIN可愛いし見やすいよね!アフィンガーにしちゃったけど、次買うならJINかスウェル欲しい
引用元:ゆる|エシカルに生きる@yuru_kublog
JINはシンプルで見やすいデザインという定評があります。また見出しや囲い枠などの装飾のオプションも多く、アフィリエイトや体験レビューを書く際には魅力的かつ分かりやすいデザインが多いという口コミがありました。
表示速度はどう?口コミは?
私は有料デザインのJINを使用していますが、AFFINGER5へ乗り換えを検討しています
理由はサイトの表示速度です
JINは有料デザインの中でもページの表示速度が遅いためSEOに影響が発生します
軽量化を試みて改善しないようであれば乗り換えます
引用元:hikaru|ブロガー@pikamemo_0707
ブログのテーマはJINを使っているんだけど、表示速度が遅すぎて色々いじってもいまいち遅い。フォントを標準に戻したらめちゃくちゃ改善した!
マニュアルは読むべきですね。
引用元:tabikome@webライター兼トレーダ@tabikome28
JINの表示速度は、特にモバイルで遅いと言われていますが、これには解決策があります。マニュアルなど、JIN製作側が出している解決策もあれば、グーグル検索して簡単に見つかるものもあるので、多くの人がすでに行って結果の出た方法を試してみると良いと思います。
価格についての口コミは?
JINは販売価格が14,800円と、有料テーマの中では安価ではありません。しかし複数サイトで使えるため、長期的に見るとテーマ代の節約が期待できます。
引用元:ブロラボ
ほかのテーマに比べて少し高印象ですが、アフターサービスも含めたら、見合っているかと個人的には感じています。
購入後特典のコラム(月2回配信)
利用者の声を聴いての改善・バージョンアップ
お問い合わせに対する迅速な対応
引用元:高知に移住したのーてんき女のブログ
少し高いと思われているJINですが、アフターサポートや購入後のサービスをみると、価格に見合った内容であることが分かります。
全体的に価格と内容に満足している口コミが多かったです。
【満足してる人の口コミ】支持者の口コミは?
JINは有料テーマですが、ユーザー数が多いという事実が、JINが有料テーマの中でもかなり人気が高いことを裏付けています。
デザインが美しく、操作が簡単でサポートがしっかりしていて初心者向き。さらにWordPressのバージョンアップや仕様変更に伴うアップデートだけでなく、追加機能の実装なども随時アップデートされることから、初期投資に多少かかったとしても納得できるとの口コミもありました。
初心者向きと多くの人が口コミで書いている一方で、トップブロガーやプログラミングの知識のある人たちでさえJINを愛用していますので、CSSやHTMLの知識がつけば上級者でも満足のいくブログが作れるテーマと言えるでしょう。
【低評価も公開!】JIN(ジン)利用者の口コミ・評判・感想を暴露&まとめ!

JINの利用者の口コミをまとめました。
【代表的な声】良い・悪い代表的なJIN(ジン)の口コミ・評判・感想
良い口コミ
悪い口コミ
【やめて!】こんな人には絶対JIN(ジン)をおすすめしません!
以下のような方にはJINはオススメしません。
JINはユーザー数が多いために、デザインが人と被ってしまうことがあります。ですので、自分でカスタマイズしてオリジナリティを出していきたい方にはJINはオススメしません。
また、JINは他のテーマに比べて読み込み速度が少し重くなりがちです。JIN側が提案する解決策や相性のいいプラグインはありますが、表示速度を重視する方にはJINではなく他のテーマを使うのをオススメします。
【推奨!】こんな人にはJIN(ジン)をおすすめします!
以下のような特徴をお持ちの方にJINをオススメします。
JINはブロガーやアフィリエイターをターゲットに作られていますので、収益化が狙える仕掛けがたくさん散りばめられています。ですので、そのような人たちにはオススメです。
またJINは初心者さんにもオススメです。JINはプログラミングの知識がなくても良い感じのブログがすぐに作れます。既存のデザインページがあるのでそれを選択するだけで、まるでプロの人が作ったかのようなサイトが簡単にできます。
また、内部SEO対策済みなので、SEOの知識に疎い方でも検索上位を狙える仕組みが整っています。
よって、JINは上記のような特徴をお持ちの方々に自信を持ってオススメします!
【エビデンス】JIN(ジン)の口コミ・評判・感想のソース

ここからは、各SNSでの口コミをご紹介します。
TwitterでのJIN(ジン)の評判・感想
初めて有料テーマJINを使ってみてるけど、便利すぎておどろき。無料テーマのカスタマイズ工数を考えるととても安い。
引用元:みあパパ@SEブロガ@miapa_blog
自分もJINにしてからものすごくPVが上がりました。同じように体感されているし、本当におすすめですね〜。サイトつくりも素敵でしたっ!
引用元:ソラマメ@ブログ×ポイ活×ポイ株で目標1000万@35_restart
JIN使ったらなんかめっちゃオシャレなブログできたぞ、、、
なんかすごいぞ、、、
あとは記事書いていこう(*^^*)
なんか楽しいーーっ♡
引用元:シングルマザーりんこ@11rinko11Hsp
半人前が一丁前にJIN導入しました!
記事が少ない内にやってみようと。
さっそくですが…吹き出し作るとこからcocoonと違いすぎて早くも面食らってます
使いこなせるかな?!
引用元:よぶじん@パパブロガ@yobujin
JIN買いました
結局、初心者すぎて比較もなにもよくわかんないし、とりあえずみんな勧めてるから買いました
悩んでてもわかんないからとりあえずやってみて考えます
引用元:ぽんちゃん/株式投資で10年後資産1億を目指@ponchan_working
誰か教えてください。
テーマJIN利用のブログ超初心者。
JINの場合吹き出しをJINブロックっていうので出すらしいのですが、JINブロックが出てこない
ワードプレス5.8
JINテーマ1.610
誰か優しい方おしえてください。
引用元:ともむ@webライター3年@tomom0404
使いやすいという口コミと、操作に慣れず戸惑っている口コミ、また初心者さんが購入したという口コミが多く見られました。
使い方で戸惑っている方に対して、ユーザーさんが教えてあげるコメントをしてくれたりと、分からなくても解決できる環境が整っているという印象を受けます。
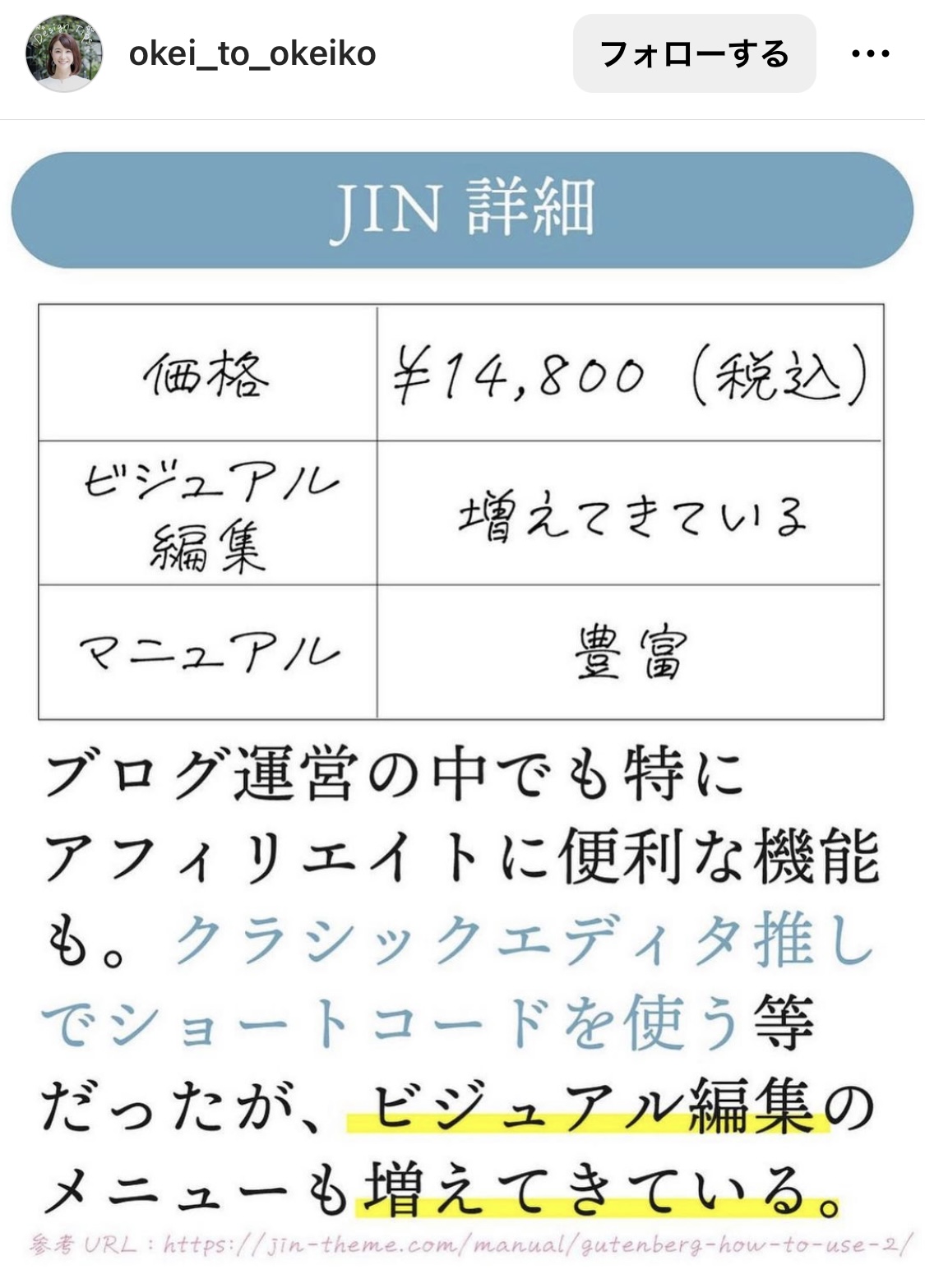
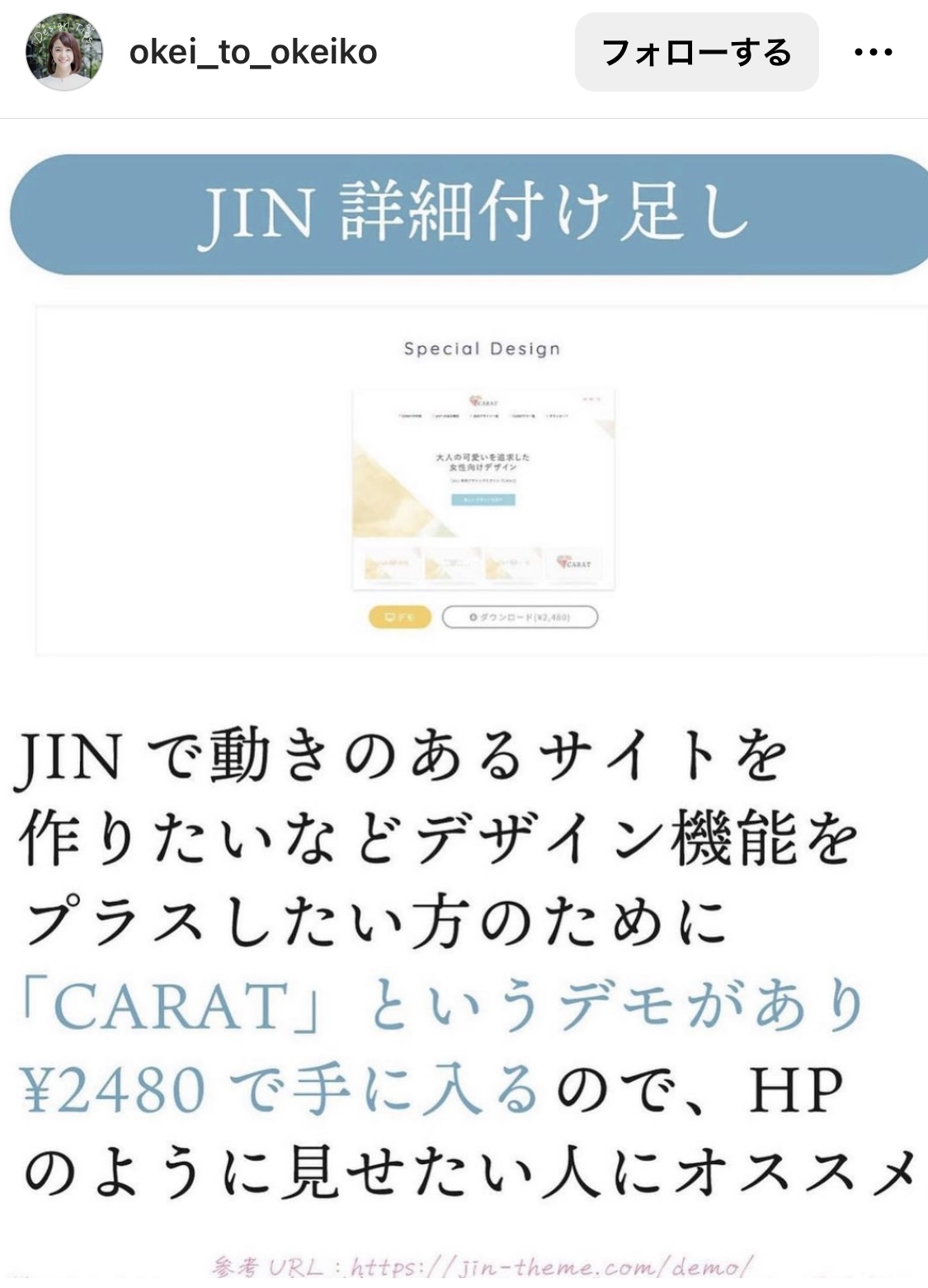
InstagramでのJIN(ジン)の評判・感想


 ]
] ]
]
アフィリエイト向きである、初心者向きである、使いやすいなどのメリットが挙げられていました。
デメリットは、カスタマイズがしづらい、他のブログと被りやすいというものでした。
2chでのJIN(ジン)の口コミ・評判・感想
2chで口コミを探しましたが、見つかりませんでした。
JIN(ジン)のよくある質問
アダルトページの開設は可能ですか?
JINの公式によると、JINのイメージ上公式ではアダルト利用の許可についての記載はしていません。JINを購入した時点で利用の範囲はユーザーに任されています。
参照:JIN Forum
第三者のサイトを制作することはできますか?
はい。その際は第三者がJINのテーマを購入し、制作者に依頼するという形になります。
参照:JIN Forum
第三者のサイト制作ができるライセンスはありますか?
ありません。「第三者のサイト」を制作することはライセンスに違反しますのでお気をつけください。
参照:JIN
アップデートは無償ですか?
はい。JINのアップデートは無償で行うことができます。通常はJINのテーマ更新通知が来ますが、来なかった場合は手動でアップデートできます。
アップデートの詳しいやり方はこちらをご参照ください。
他にかかる費用はありますか?
有料プラグイン(ブログを使いやすくするための拡張機能)を加える場合は費用がかかります。例えば、表示速度をあげたい、もう少しデザインを可愛くしたい、とカスタマイズしたい場合はそれに合った有料プラグインが必要となります。
スマホに対応していますか?
JINはスマホでのブログサイト作成には対応していません。
何サイトでも制限なく使えますか?
はい。JINはGPLライセンスなので無制限で何サイトでも使うことができます。
参照:JIN Forum
クラシックエディターにしていても使えますか?
はい。クラシックエディターでもJINを使うことはできます。
参照元:JIN
Macでも使えますか?
はい。JINはMacでも使用可能です。
JINの購入方法とお得情報など
JINは公式ブログから簡単にダウンロードすることができます。
| 商品名 | WordPressテーマ「JIN」 |
| 販売価格 | 14,800円(税込) |
| 動作環境 | WordPress 4.9 以上 PHP ver7 以上 Windows10/Mac OSX/Android7.11 以上 IE11以上/Chrome64/safari11.0.3 以上上記以外の環境では未確認 |
| 決済方法 | クレジットカード( VISA / Master / JCB / AMEX ) Vプリカ |
| その他 | 複数サイトで利用可能 |
| 販売元 | CrossPiece |
引用元:JIN
また、ConoHa WINGからJINと「WINGパック」をセットでダウンロードすると、14,250円に割り引いてくれるのでお得ですよ。
WordPressを始めるにあたり、レンタルサーバーとドメインが必要になってくるので、持っていない方はConoHa WINGからダウンロードするといいでしょう。
まとめ
JINの使い心地と口コミを徹底検証してみました。いかがでしたか?
JINはSEOの知識が乏しい初心者さんには使いやすく、おしゃれで分かりやすいブログを作るのにぴったりです。HTMLやCSSの知識がついてくると、やや機能面で物足りなさを感じる人も多いようですが、トップブロガーさんも長年使っているので信頼がありますし、プラグインを使用することで多くは解決すると思われます。
さらにユーザー数が多いので分からないことは検索したら大抵解決する上に、JINの質問Forumでも詳しく尋ねることができます。
何よりも、はじめの一歩を踏み出すのが億劫な人には、スタートダッシュが切りやすいJINはオススメの有料テーマと言えるでしょう。
これからブログを始めようと思っている方はぜひJINの購入をご検討くださいね!